Set a Maximum Media Width in Your Whitelabel Template
Setting a proper width for your Whitelabel site helps us size your images, videos, and audio so they fit the allotted space. If you set your Whitelabel media width wider than the actual width of your Whitelabel site, your images and videos will appear wider than space they actually have and they will be cut off. If you set the width smaller than the actual width of your Whitelabel site the images and videos will appear smaller than they could be.
The max media width of your Whitelabel site is usually the total width of the div your streams will be displayed in - 100px for margins, padding, and avatars.
Navigation
Dashboard > Manage > Templates
Dashboard > Any Live Stream > Menu > Setup > Templates
Permission Level
Administrator
Set a max-width for your media
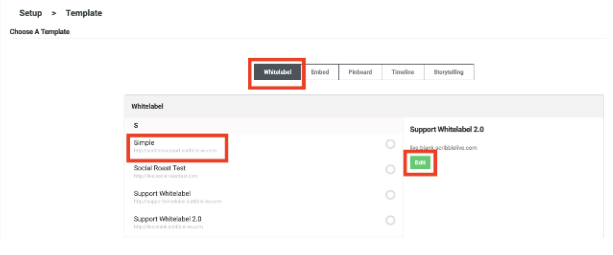
1. To get to the Templates page, click Manage > Templates on the left sidebar. Alternatively, you can go to Menu > Setup > Templates at the top of your stream.
2. Click on the Whitelabel tab at the top of your page. Select a template you would like to edit from the list of WhiteLabel Templates.
3. Click the Edit button.

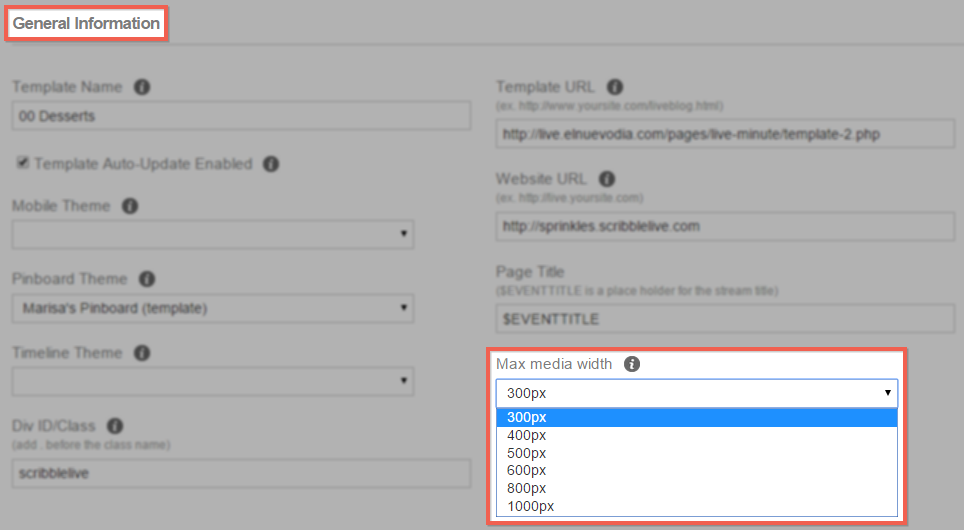
4. Find the Max Media Width section of the template.
5. Select the size closest to your total area - 100px without going over.
6. Click the Preview button to see a full, working preview of your Whitelabel template.
7. Click the Save button to save your Whitelabel template.

.png?height=120&name=rockcontent-branco%20(1).png)